一個多月前,心血來潮逛 YouTube 節目 Fireship 的官網,看到首頁出了 Next.js 結合 Google Firebase 的課程,而且課程大綱清晰,並以建置基礎的部落格平台為目標,再加上我很熟悉他淺顯、風趣又實用的講解風格,毫不猶豫就下單了!

原先想說看看就好,沒想到,看著看著沒忍住就動手為網站架設 CMS 後台了!
最近學習新事物都用這種方式起步,在腦海中浮現模模糊糊的意念時,為了避免目標導向帶來的壓力,用玩玩看試試看的心態,往往就做出成果了。
為什麼要自建 CMS?
這是我的自架網站後,對 CMS 的第 4 次嘗試,目前嘗試過的都不滿意,無論是文字編輯器、內容可操作度、載入速度或介面風格,總會有個地方在我的工作流中成為令人難以接受的阻礙。
前幾次分別嘗試了這幾種免費的方法:
- 本地 markdown 推送到 GitHub
- 以 Notion API 獲取 Notion 內容
- 將 Strapi CMS 部署在 Heroku
我觀察自己學習新知的方式,不經歷過一次「白手起家」,沒辦法接受完全使用專業的預製工具。這背後的思考邏輯,應該是認為透過自己動手可以對大框架和技術手法理解得更透徹,能夠深刻體會概念化為現實的困難與成就感,和使用模組化工具所帶來的效益。
為什麼 Google Firebase?
第一,Firebase 為網站後端各種功能提供模組化的解決方案,我只需要設計使用者的使用流程、思考資料的串接邏輯,就可以在同一個生態圈內完成服務串接,對於新手來說非常友好;
第二,免費方案容量巨大,基本上傳達的意思就是:「如果做大了,我再來分一杯羹」;
第三,作為 Google,週邊配套豐富,技術文件清晰有條理,我不擔心會有解決不了的問題。
使用的服務
- Authentication:登入後台的驗證機制。
- Cloud Firestore:NoSQL,數據存儲。
- Storage:圖片和檔案存儲。
介面設計
寫作環境
功能:標題、markdown 內文、markdown 預覽、同步、刪除貼文、圖片上傳、發布管理。

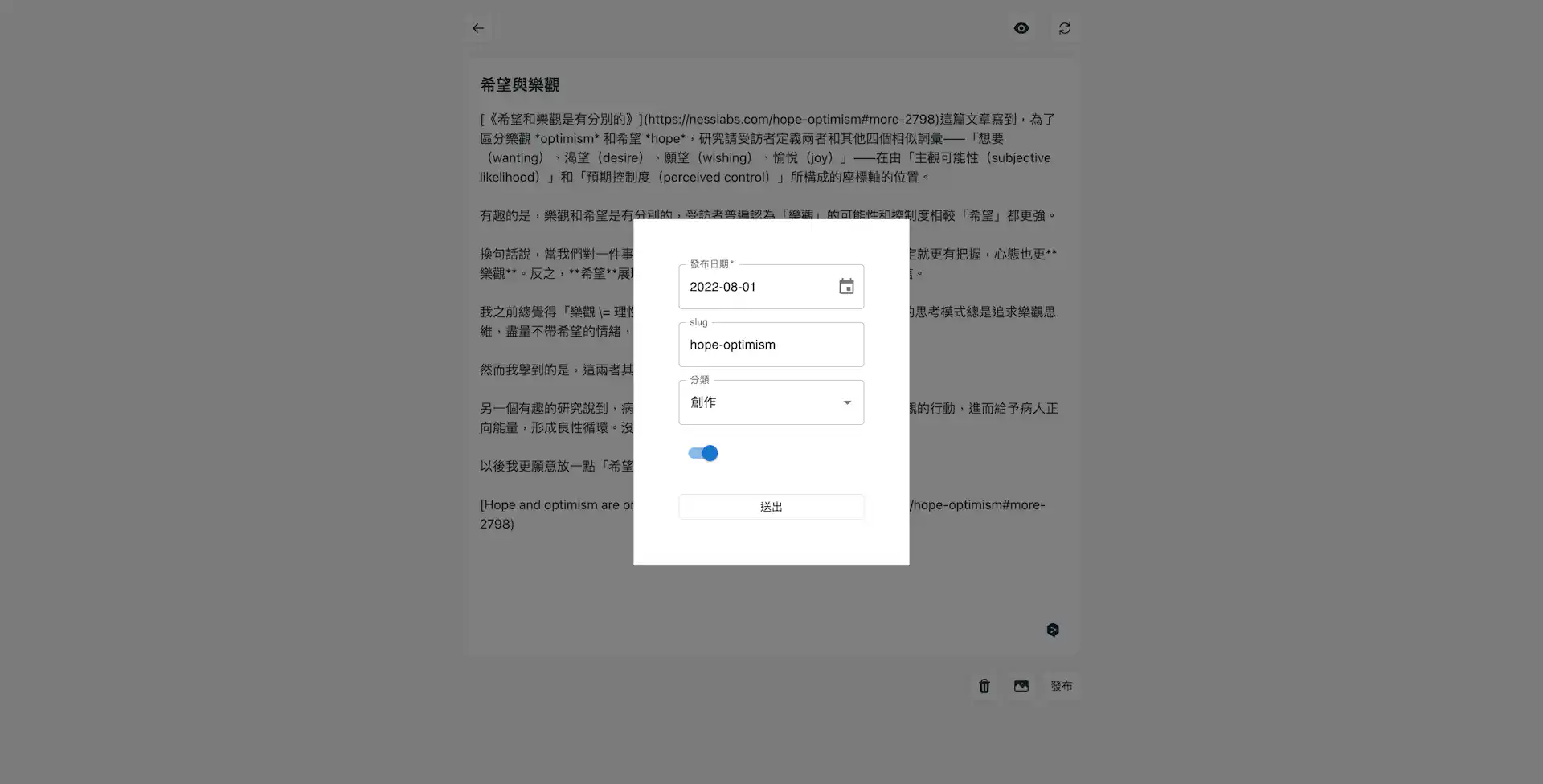
發布設定
功能:發布日期、slug、文章分類、發布開關。
套入 Material UI 組件。

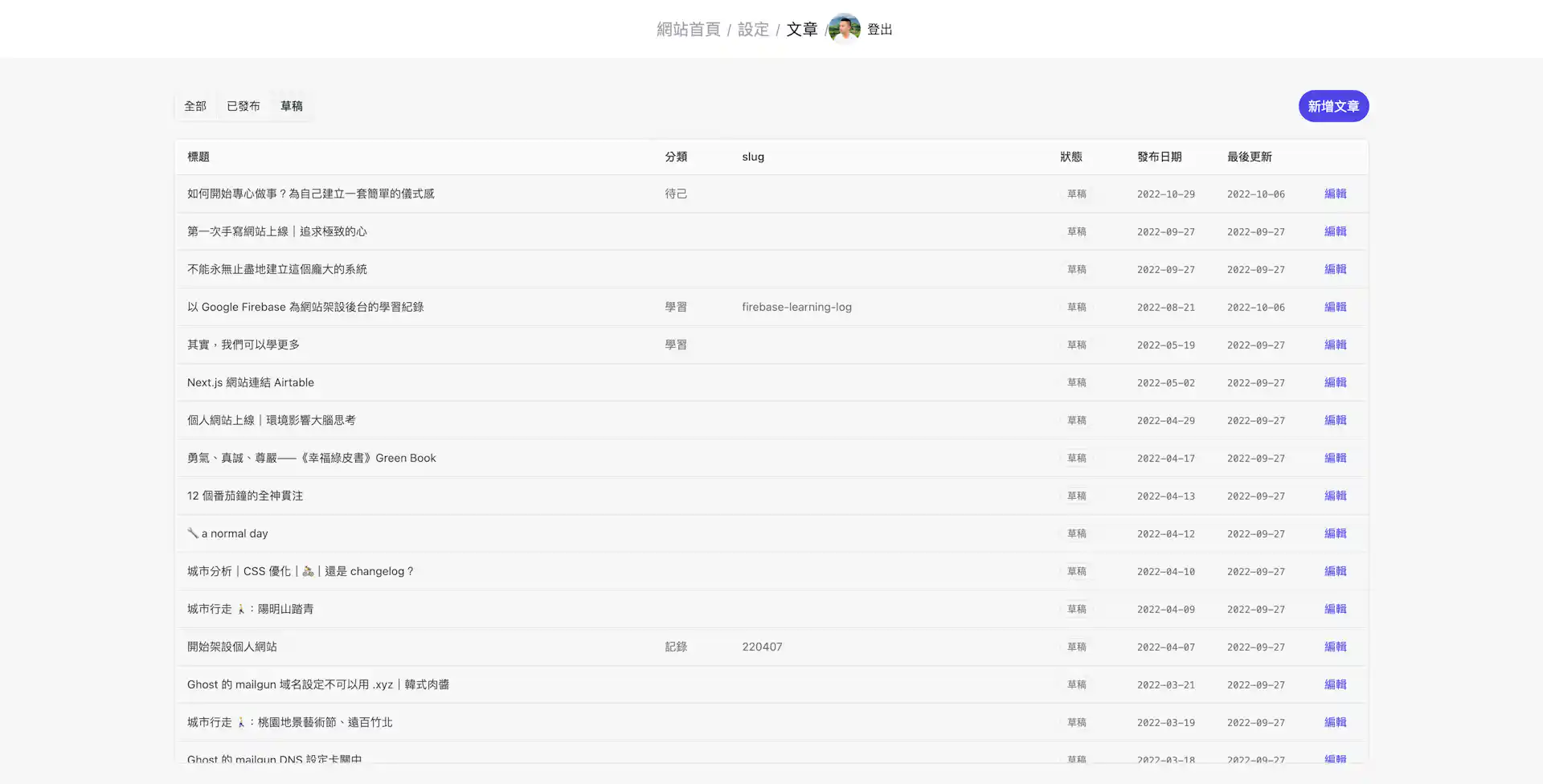
文章列表
視圖:草稿、已發布、全部。
功能:新增文章、編輯文章。

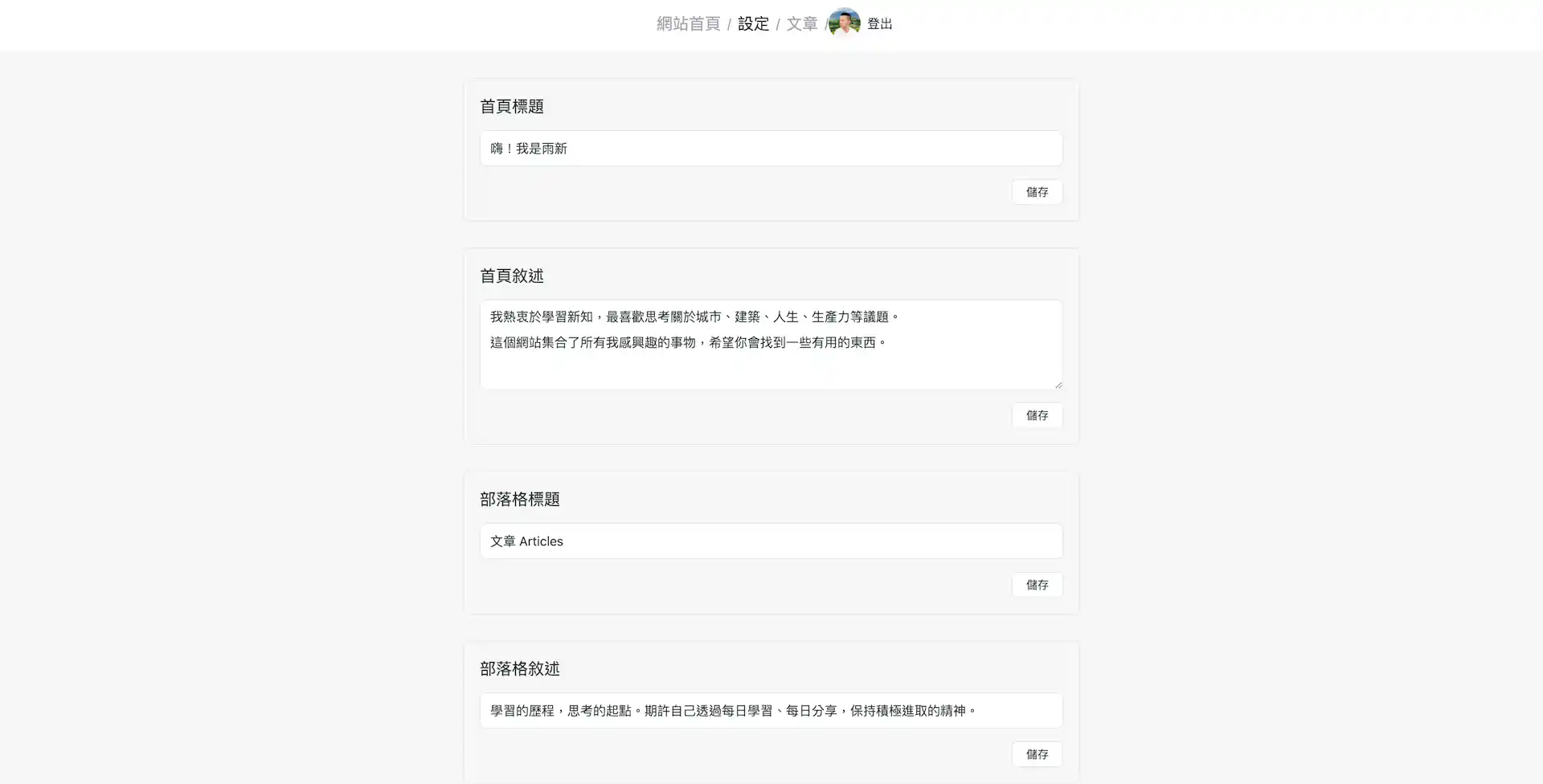
網站設定
範圍:首頁與部落格共 2 個頁面的標題與敘述。

感想
辛辛苦苦做完之後,我才有兩大發現,其一是原來整個系統裡最困難的是文字編輯器的架構設計;其二是原來我最在意的是文字編輯器的使用體驗。
我心目中理想的文字編輯體驗是如 Craft、Notion、Heptabase 那樣以 block 為基礎單位的,太困難了,水太深!
回顧自建 CMS 的初衷是:給網站內容建立「單一資訊來源(single source of truth)」,我就不必在每次發布前複製貼上,到最後甚至忘了一篇經歷多次修改的文章到底哪份才是最新的版本。
第四代 CMS 系統最終仍失敗了,目前回歸複製貼上模式。
不過,種子埋下很久了,繼續探索!